Post do site http://visualdicas.blogspot.com
Pelas minhas andanças como blogueiro, uma das maiores dificuldades encontradas, foi como colocar um gif animado em meu Blogger, tanto no post como em qualquer “gadget” nas barras laterais… (veja: Como instalar um widget no seu blogger).
Assim, todos os gifs animados que eu colocava no blog perdiam os movimentos ao serem publicados. Após muitas tentativas e erros, e através de pesquisas em outros blogs, entendi que as imagens hospedadas no Blogger vão automaticamente para uma pasta no Picasa, e que no Picasa os gifs animados não funcionam! (veja: Para onde vão as imagens e fotos do seu blogger!)
A partir dai, siga a dica abaixo, que ajudará você a colocar gifs animados em seu blog, elementos estes que ainda são bem úteis para divulgação e ornamentação do seu template.
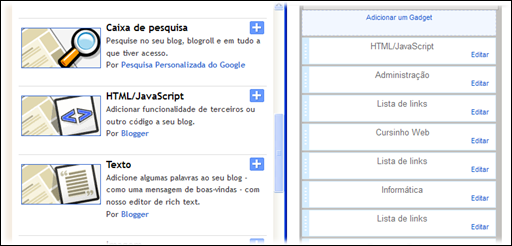
1) Para colocar qualquer Elemento de Página com código fonte no seu blog, utilize a opção HTML/JAVASCRITP, em <Adicionar um Gadget>
2) Como os gifs inseridos automaticamente não funcionam no blogger, primeiro você deverá hospedá-los em um outro servidor, como o TinyPic , que irá hospedar o seu gif animado gratuitamente e no formato original.
 Acesse o site: http://tinypic.com
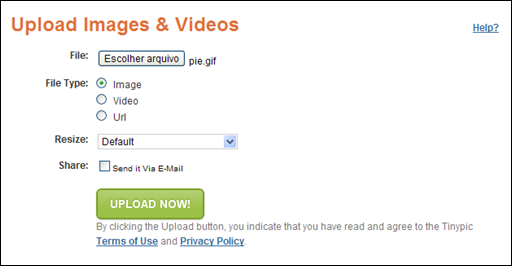
Acesse o site: http://tinypic.comEm Fyle Type, defina se você vai enviar uma imagem ou gif animado do seu computador, selecionando [Image] para fazer o upload do seu PC ou [Url] para adicionar um link do gif animado que você encontrou na internet.
Depois de inserido o arquivo ou link em [Escolher arquivo] ou [Url], defina o Resize(redimensionamento). Como dica, mantenha Default para imagens, e links Url. Se desejar receber o compartilhamento via E-Mail, selecione [Send it Via E-mail] e descreva o e-mail para o envio.
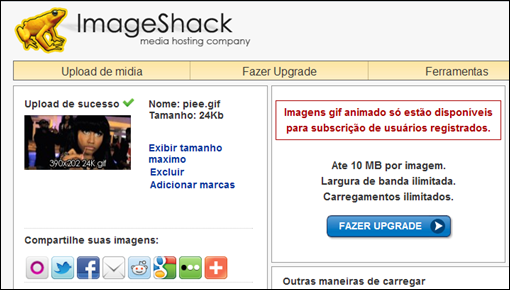
Como exemplo, vamos enviar um gif animado (pie.gif) do PC. Depois de preenchido, clique em [Upload Now].
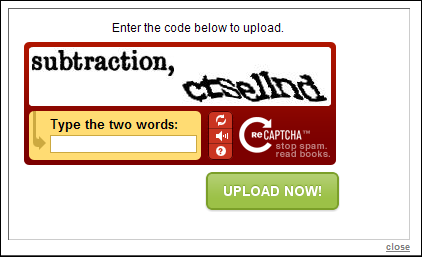
Entre com o código de segurança (coloque as 2 palavras sem espaço entre elas).
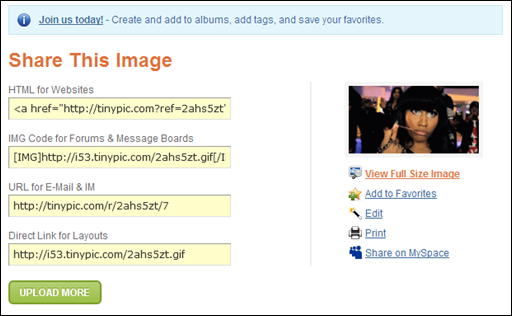
Pronto, agora você vai obter os códigos HTML pronto para Websites, IMG code para fóruns, URL para E-Mail e o principal, o link direto… (se quiser saber mais sobre o Tinypic leia: Como hospedar imagens e gif animados gratuitamente)
Agora copie o código abaixo de Direct Link for Layouts. No nosso exemplo vamos utilizar o código: http://i53.tinypic.com/2ahs5zt.gif
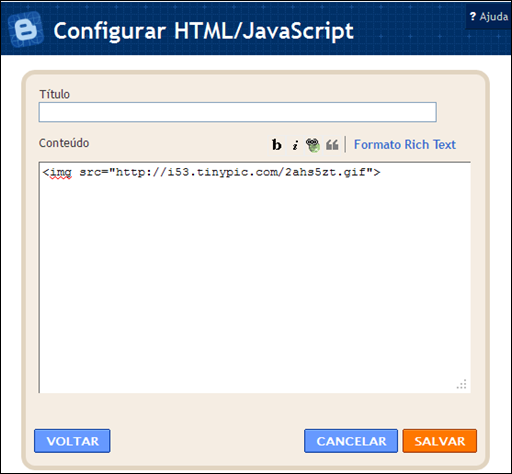
3) Para colocar o gif animado no seu blogger, conforme as dicas acima, utilize o código:
<IMG SRC="ENDEREÇO DA IMAGEM">
onde no local de “endereço de imagem” você substituirá pelo código copiado noTinyPic,
Veja no nosso exemplo:
Após a publicação, o gif animado deverá manter os movimentos, conforme o exemplo abaixo:

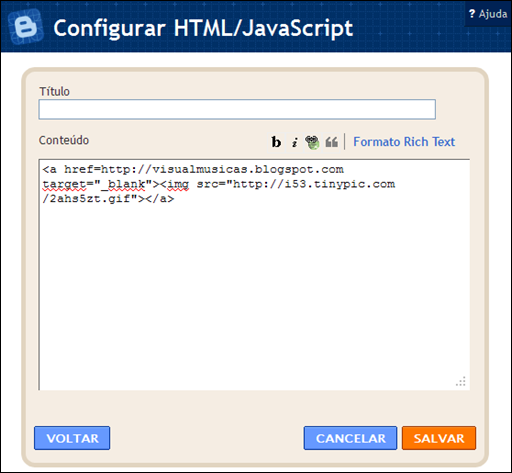
4) Se desejar um link na imagem, utilize o código:
<A HREF="ENDEREÇO DO SITE" TARGET="_BLANK"><IMG SRC="ENDEREÇO DA IMAGEM"></A>
Substitua o “endereço do site” pelo URL do site desejado e o “endereço da imagem” código copiado no TinyPic,
Veja no nosso exemplo:
Desta forma, clicando no gif você irá direcionar para o site desejado, conforme nosso exemplo abaixo:
(Visualize também em nosso blog de teste: http://visualdicas2000.blogspot.com/)
Observações: o código target="_blank" garantirá que a página seja aberta em uma nova janela ou aba… Se desejar que a página abra na mesma janela, substitua pelo código target="_self"
até mais… ( byALF )









melhores e aqui no www.cinemafilmesdublados.com boa sorte ?
ResponderExcluir