O Easygoi é tão fácil de usar que até dá para fazer uma newsletter do zero em menos de cinco minutos. Não acredita? Acompanhe estes passos:
1) Acesse a sua conta E-goi, clique no menu "Campanhas", clique no botão "Criar uma campanha" e escolha "E-mail".

2) Clique em "Criar do zero" e depois em "Campanha nova".

3) Passados alguns instantes, vai aparecer o editor Easygoi (se não aparecer, clique no botão "Editor" e escolha "Easygoi").

Comece por clicar naquele grande sinal "+" para inserir uma estrutura e escolher o número de colunas pretendido (podem ser no máximo quatro). Neste nosso exemplo, vamos fazer a newsletter de uma loja de vinhos. Queremos que a logomarca da loja apareça no topo da newsletter, a toda a largura. Portanto, escolha a opção "Uma coluna" (será dentro dessa coluna que vamos colocar a imagem da logomarca já de seguida).

4) Assim que a coluna for inserida, ela fica logo com um grande sinal "+" lá dentro. Clique nesse sinal e escolha o elemento "Imagem".


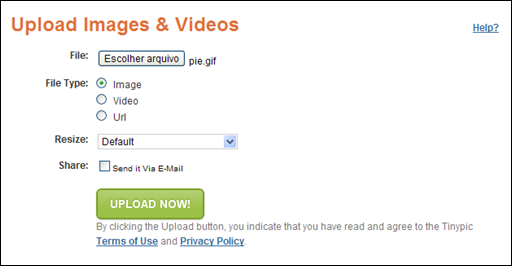
5) Vai aparecer o gestor de imagens do E-goi. No canto inferior esquerdo, clique em "Procurar" (ou "Browse", se o seubrowser estiver em inglês), escolha no seu computador o arquivo de imagem que quer enviar e clique em "Enviar arquivos". Quando a miniatura da imagem aparecer alguns segundos depois (a espera depende do tamanho do arquivo), clique nela duas vezes para inserir no Easygoi.


6) Aqui está o logo da nossa loja de vinhos! O Easygoi redimensionou-o automaticamente para caber no espaço dado. Beleza! E que tal agora adicionarmos uma imagem logo abaixo com um produto em destaque? Vamos a isso!
Como a nova imagem do produto em destaque não está diretamente relacionada com a da logomarca no cabeçalho (é, por assim dizer, uma outra "seção" da newsletter), vamos adicionar uma nova estrutura somente para esta nova imagem. Para isso basta passar o rato por cima da estrutura onde já está a imagem de cabeçalho e clicar no ícone azul "Adicionar estrutura" (é o que tem um "+").

Agora é só repetir os passos anteriores. Escolha a opção "Uma coluna", adicione um elemento "Imagem" dentro dessa coluna, vá buscar a imagem do produto em destaque ao seu computador e a insira na newsletter. O efeito final será semelhante a este.

7) Ótimo, já temos o cabeçalho e o produto! Só falta adicionar alguns produtos secundários. Como no caso desta nossa loja de vinhos são três, vamos adicionar uma nova estrutura, mas desta vez escolhendo "Três colunas" (pois vai ser uma para cada produto) e repetindo os passos anteriores para ir buscar cada imagem e fazer a inserção no espaço correspondente.


8) Pronto, as imagens dos três vinhos já lá estão! Agora precisamos do nome e do preço em cada vinho. Basta adicionar um elemento de texto por baixo de cada produto. É simples, passe com o rato por cima do primeiro produto e clique no ícone "Adicionar um elemento por baixo deste" (é o que tem um "+"), mas desta vez escolha "Subtítulo", para que o elemento adicionado seja de texto.



Agora é só digitar o seu texto, formatá-lo e adicionar links (é como no Word ou Frontpage). Depois repita o processo para os outros produtos até ter cada produto com o respectivo nome, preço e link.


Está concluído! Aqui temos a nossa newsletter desta loja de vinhos pronta a testar e enviar! Tudo feito em apenas 5 minutinhos. Nada mau, hein?

E se quiser modificar rapidamente as definições de uma estrutura ou elemento (cor de fundo, cor do tipo de letra, espaçamentos, editar imagens, etc.)? Também é facílimo! Basta clicar em qualquer elemento (texto ou imagem) e mudar as opções no painel à esquerda. Se não clicar em nenhum elemento, tem sempre nesse painel as definições de toda anewsletter, que você pode alterar à vontade.



Como vê, com o Easygoi dificilmente podia ser mais simples criar a sua newletter! Não tem que se preocupar com espaçamentos, tabelas e dimensões de imagens. É só ir adicionando e editando cada elemento, que o Easygoi trata de manter o aspecto sempre alinhado, proporcionado e profissional.
Além disso, como o código HTML gerado por este editor segue as normas e boas práticas do e-mail marketing, as campanhas criadas com o Easygoi têm uma eficácia de entrega superior, minimizando as hipóteses de que a sua news seja incorretamente filtrada para as pastas de spam!
Para se cadastrar,clique aqui> http://e-goi.com/s/e-goi/83a9823709
Obrigado a todos e até a próxima!
Att,Divulgar Site
Conquiste Mais Clientes:http://www.compraremails.net/
Ganhe Dinheiro Online:
http://www.ganhedinheiroonline.org/
Ganhe Dinheiro Online:
http://www.ganhedinheiroonline.org/




















 Acesse o site:
Acesse o site: